Appearance
小程序开发问题
富文本
使用微信 rich-text
效果

代码示例
// javascript
Page({
data: {
nodes: `<p>我是普通的标签</p>\n<p> </p>\n<p>
<p><a href=\"https://www.baidu.com/\" target=\"_blank\" rel=\"noopener\">我是url</a></p>
<p><a href=\"https://xxxxx.pdf\" target=\"_blank\" rel=\"noopener\">我是文件</a></p>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F8%2F549cf5201acb9.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669006938&t=36c83de484db3fb99305e418d602b6f8" /></p>``,
},
});
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
// wxml <rich-text nodes="{{nodes}}"></rich-text>
1
使用 mp-html
效果

代码示例
// javascript
Page({
data: {
nodes: `<p>我是普通的标签</p>\n<p> </p>\n<p>
<p><a href=\"https://www.baidu.com/\" target=\"_blank\" rel=\"noopener\">我是url</a></p>
<p><a href=\"https://xxxxx.pdf\" target=\"_blank\" rel=\"noopener\">我是文件</a></p>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F8%2F549cf5201acb9.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669006938&t=36c83de484db3fb99305e418d602b6f8" /></p>``,
},
});
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
// wxml <mp-html content="{{nodes}}" />
1
// index.json
{
"usingComponents": {
"mp-html": "/components/mp-html/index",
}
}
1
2
3
4
5
6
2
3
4
5
6
分享
页面分享
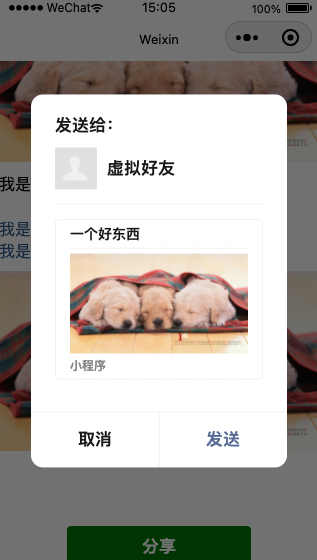
自定义分享
效果

代码示例
- js
// index.ts
Page({
//
onShareAppMessage: function (res) {
// 可以通过判断 res.from 判断触发分享的方式。
// 注意 path 必须以 / 开头。分享图片尺寸推荐宽高比为5:4,如500*400。
return {
title: "一个好东西",
path: "/pages/index/index",
imageUrl:
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F8%2F549cf5201acb9.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669006938&t=36c83de484db3fb99305e418d602b6f8",
};
},
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
- wxml
// index.wxml
<button open-type="share" class="btn-share" hover-class="none">
分享
</button>
1
2
3
4
2
3
4
右上角提示
效果

代码示例
- json
// index.json
{
"usingComponents": {
"add-tips": "/components/add-tips/index"
}
}
1
2
3
4
5
6
2
3
4
5
6
- wxml
// index.wxml
<add-tips />
1
2
2
注意事项
如果使用了自定义导航,那么久需要将 <add-tips /> 放到自定义导航的 DOM 中
参考文档